
ブログのアイキャッチに使うために画像のリサイズとクロッピングをする on Mac
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
DevelopersIOのブログ記事のアイキャッチのサイズは、主要なSNSの推奨サイズである横1200px × 縦630pxサイズを使う決まりがあります。
具体的なサイズは、汎用性が高く綺麗に表示されるので基本的に「横1200px × 縦630px」で作成します。
主要なSNSで推奨されているOGP画像サイズは以下です。
Twitter / Facebookの推奨画像サイズ:横1200px × 縦630px
代表的なプロダクトや機能のアイキャッチの場合は社内に取り揃えがあるのでそれを使えば良いのですが、自分で撮影した写真などをアイキャッチに使いたい場合は1200×630ピクセルサイズに加工した上で使用する必要があります。
今回は、ブログのアイキャッチに使うための画像を作成するために、リサイズとクロッピング(切り抜き)をする手順を書き残しておきます。
環境
端末はMacbookを使用します。
- macOS Monterey
- MacBook Pro (13-inch, M1, 2020)
- Apple M1
手順
スマホのカメラで撮影したこちらのの画像データ(4000×3000サイズ)を対象にしてみます。

まず画像ファイルをMacの標準の画像エディターであるPreviewで開きます。

画像を開いたら、[Tools > Adjust Size]を選択。

次のような画像調整メニューが現れます。

まず横幅(Width)を1200ピクセルに指定し、[OK]をクリックします。

すると横幅が1200ピクセルとなるように画像がリサイズされます。

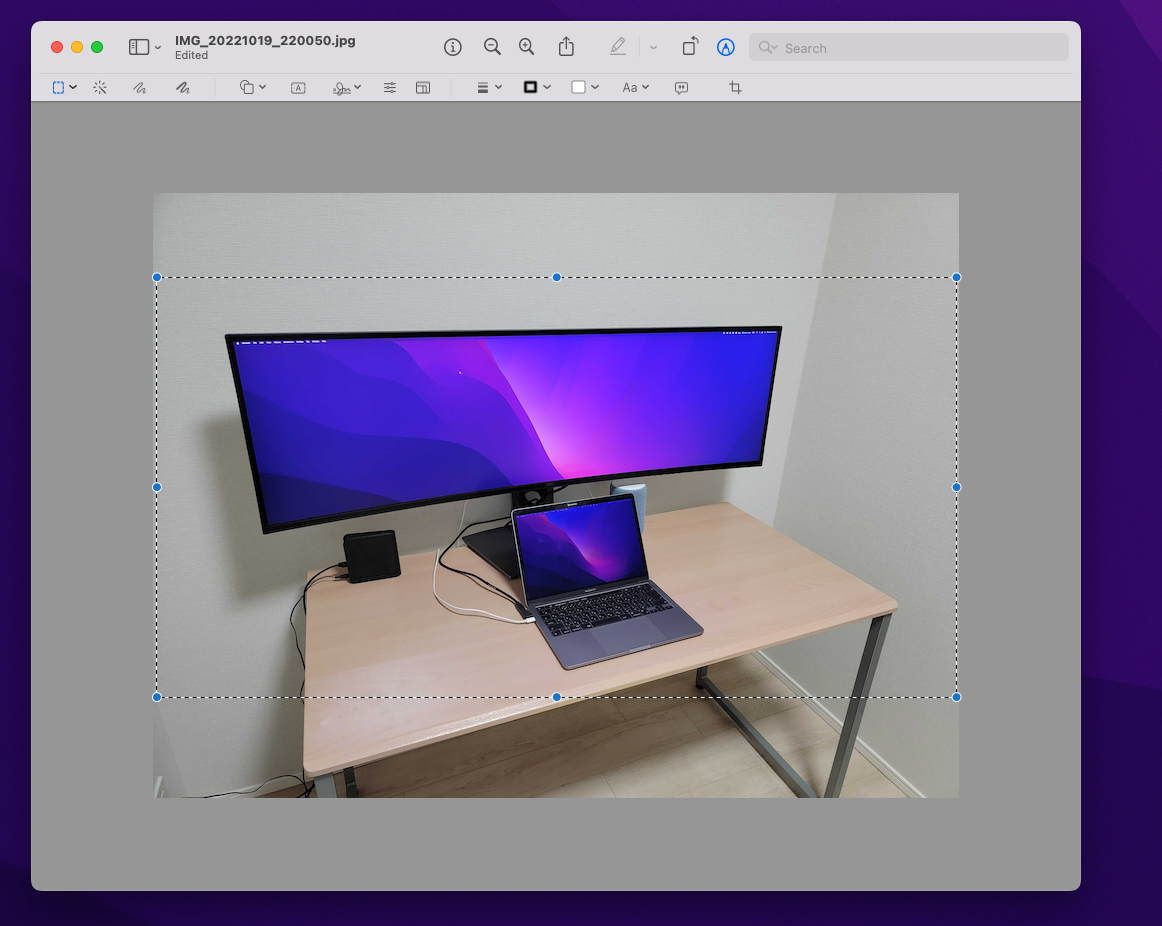
編集しやすいようにエディター内で画像を拡大し、[Selection Tools > Rectangular Selection]を選択。

選択ツールで1200×630ピクセルサイズの範囲を選択し、[Crop to Selection]をクリック。

画像が切り抜きできました。

保存された画像のサイズを見ると、ちゃんと1200×630サイズとなっています。

切り抜きが上手くできない場合
ちなみに画像の切り抜きを1200×630サイズぴったりに行うのは、横幅ちょうどにクロップをしないといけないため少し難しいです。

どうしても難しい場合は、横幅が1200を少しオーバーするくらいでリサイズをします。

すると切り抜きをする際に横幅に余裕が出来るので1200×630サイズで切り抜きしやすくなります。(ただし左右に若干の切り抜き範囲外となる範囲ができます)

おわりに
ブログのアイキャッチに使うための画像を作成するために、リサイズと切り抜きをする手順でした。
私もたまに自分でアイキャッチを作るのですが、いつも方法を忘れてしまうため今回主に自分向けのメモとして書き残しました。
アイキャッチ作成ネタは以前に下記のエントリも投稿しているので、良かったら合わせて御覧ください。
以上









